Markdown形式で書いた文書をHTMLへ自動レンダリングしてくれる静的サイトジェネレータMkDocsを使ってみた。静的サイトジェネレータはMkDocsの他ではSphinxが人気。ただSphinxのデフォルトであるreStructuredText形式は機能が豊富なのは良いとして、整形前のテキストが読みづらいのが欠点。reStructuredTextほどの高機能が不要な場合、Markdownで書いてMkDocsで整形したほうが何かと快適だと思う。今回はMkDocsの使い方をまとめた。
MkDocsのインストール
pipを使えば一発。(Ubuntu18.04かつPython3.x系で使いたい場合。それ以外のプラットフォームでは未確認だがpip3の代わりにpipで行けるかも。)
$ pip3 install mkdocs
インストールが完了すると、コマンドラインから使えるようになる。
$ mkdocs --version
mkdocs, version 1.1 from ~/.local/lib/python3.6/site-packages/mkdocs (Python 3.6)
MkDocs文書の新規作成
mkDocs文書は、以下のコマンドで新規作成出来る。
$ mkdocs new newDoc
このコマンド実行により、newDocディレクトリが作成され設定ファイルmkdocs.ymlとMarkdownドキュメントdocs/index.mdが生成される。
MkDocsにはWebサーバがビルトインされていて、表示のテストが出来る。以下を実行。
$ cd newDoc
$ mkdocs serve
http://127.0.0.1:8000/ をブラウザで開くと、上記で生成されたデフォルトのドキュメントが表示される。Webサーバはリロード機能付きで、ファイルに変更を加えると勝手にリロードしてくれる。

ページを追加する
Markdownでページを作成し、mkdocs.ymlに記述を追加すればOK。自動生成されたindex.mdと同じ階層に、以下の内容でtest.mdを作成する。
# テストページ
## 項目1
ほげほげ
## 項目2
ふがふが
mkdocs.ymlを編集して以下のようにする。
site_name: My Docs
nav:
- Home: index.md
- テスト: test.md
ブラウザで表示すると、画面上部に「Home」と「テスト」のナビテキストが追加され、「テスト」をクリックすると以下のような表示になる。

テーマを変更する
mkdocs.ymlにテーマを指定することが出来る。
site_name: My Docs
nav:
- Home: index.md
- テスト: test.md
theme: readthedocs
こうすると、おなじみRead the Docs風の表示になる。

これ以外にもMkDocs用テーマはGitHubに色々用意されている。
日本語検索に対応させる
上の画面キャプチャ通りreadthedocsテーマは日本語表示に問題は無いものの、検索窓に日本語を入力してもうまく検索が出来ない。これはreadthedocsテーマ内部のJavaScriptまわりに原因があるらしく、JavaScriptに手を加えれば改善する可能性もあるが、それをやってしまうとバージョンアップ時に不具合を起こしそうで心配。
そこで、日本語検索対応のMkDocs用テーマMaterialテーマに変更する。Materialテーマのインストールはpipで可能。
$ pip3 install mkdocs-material
mkdocs.ymlの設定は以下のようにする。
theme:
name: material
language: 'ja'
extra:
search:
language: 'jp'
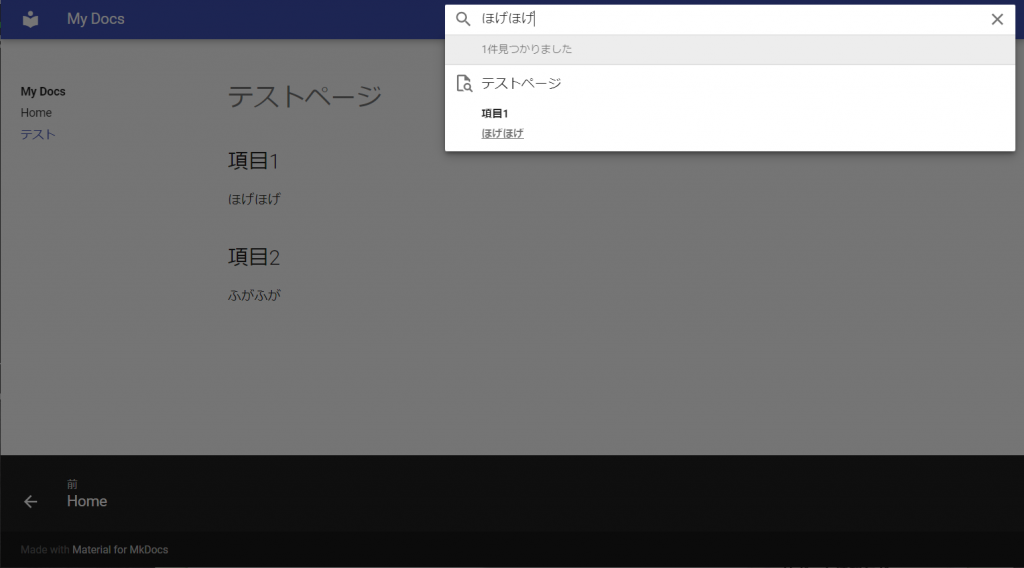
Materialテーマでの表示。見た目もなかなか良い。
日本語検索も問題ない。
数式に対応させる
MkDocsはMarkdownのレンダリングのために内部でPython-MarkdownというPythonライブラリを利用している。このPython-Markdownライブラリのための拡張モジュールPyMdownを使うと、数式に対応させることが出来る。
今回は詳しく触れないが、PyMdownには数式の他にも絵文字や文字装飾など様々な拡張機能が用意されている。
PyMdownもpipからインストール出来る。
$ pip3 install pymdown-extensions
MaterialテーマはPyMdownとの組合せ利用も想定されていて、MkDocsでPyMdownを使うための設定方法がMaterialテーマのドキュメントに解説されている。ここで解説されている内容を参考に、mkdocs.ymlの設定を行うとよい。
ただPyMdown自体は必ずしもMaterialテーマと組み合わせる必要は無く、readthedocsテーマで使っても問題無い。上記readthedocsテーマ用に設定したmkdocs.ymlに、以下の記述を追加する。
markdown_extensions:
- pymdownx.arithmatex
さらに、数式表示用の特別なJavaScriptも有効化する必要があるので、同じくmkdocs.ymlに以下の記述も追加する。
extra_javascript:
- 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js?config=TeX-MML-AM_CHTML'
数式の記述方法はLaTex形式の数式を$もしくは$$で囲めばOK。上記で作成したtest.mdに以下の記述を追加。
## 数式です
インライン形式の数式$f(x) = ax + b$。ディスプレイ形式でも行けます。
$$
\frac{n!}{k!(n-k)!} = \binom{n}{k}
$$
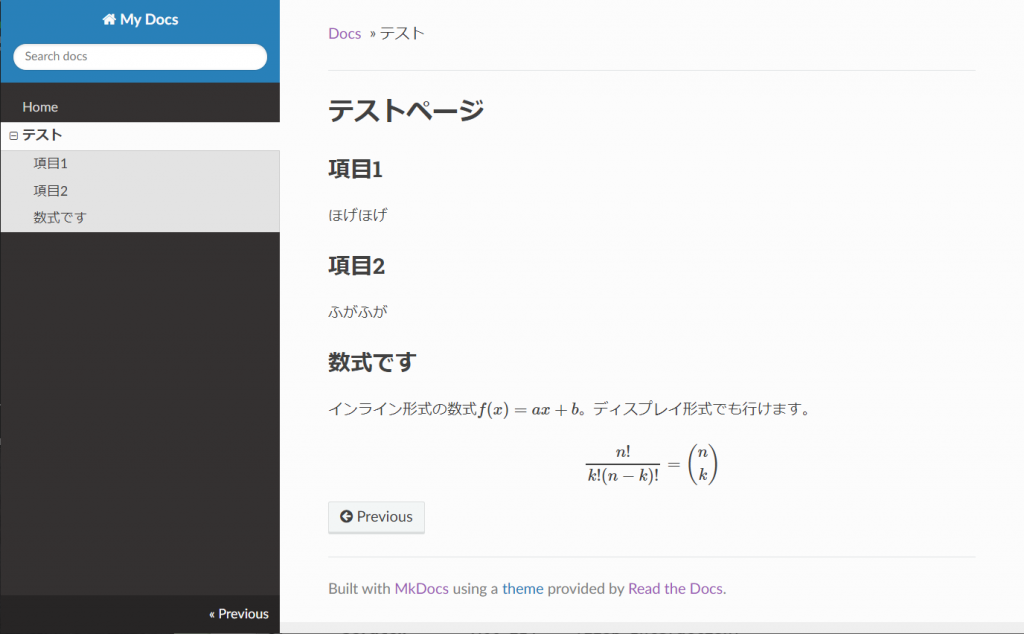
ブラウザで表示すると、readthedocsテーマの中で数式が表示出来ていることが確認出来る。
まとめ
MkDocsは、設定ファイルmkdocs.ymlにナビゲーションテキストとMarkdownファイルを結びつける記述をするだけでメニュー構造を自動構築してくれる。テーマの設定をmkdocs.ymlに一行書くだけでRead the Docs風など色々な見栄えに変えることが出来るほか、拡張モジュールをインストールすることにより数式や文字装飾にも対応させることが出来る。また、ビルトインのWebサーバで実際のブラウザ表示画面を簡単に確認も出来る。
Markdownにさえ慣れていれば、ドキュメントの内容を書くことに集中出来るため、MkDocsを使うとRead the Docs用ドキュメント構築が非常に効率的に行える。また、Read the DocsにはGitHubと連携する機能があって、GitHubにMkDocsドキュメントのソースをpushすると自動でドキュメントをインターネット公開出来たりする。この便利機能については別記事にまとめた。
MkDocsドキュメントをGitHubに登録してRead the Docsで自動公開する
MkDocsは内蔵サーバのMarkdownプレビュー機能の使い勝手が良く、非常によく出来ていると感じた。Read the Docs用途以外にも、Markdown文書を書くのに今後重宝しそうだ。





コメント