PythonモジュールのAPIのドキュメントは、PythonソースコードにDocstringというお作法に則ってコメントに埋め込んでおくと、Sphinxを使ってPythonコードからドキュメントを抽出してHTMLなどに自動整形出来る。
今回は、GoogleスタイルのDocstring例からSpinxでHTMLドキュメントの抽出をやってみた。
Sphinxと拡張モジュールのインストール
Sphinxが解釈出来るのはreStructuredTextが基本なので、ソースコードからDocstringを抽出してreStructuredTextへと変換するためにautodocというSphinx拡張機能を使う。
autodocに加えてNapoleonという拡張モジュールを使うと、DocstringのGoogleスタイルとNumpyスタイルにも対応出来るようになる。DocstringのGoogleスタイルやNumpyスタイルは、整形前のreStructuredTextの読みづらさを改善してくれる。
autodocはSphinxの中に含まれているが、Napoleonは別途インストールが必要。どちらもpipでインストール可能だ。
$ pip3 install sphinx sphinxcontrib-napoleon
Docstring付きのPythonモジュールを準備
以下のようにcurrent/ディレクトリの下にproject/とsphinx/ディレクトリがあるディレクトリ構造を準備する。
current/
|- project/
| |- __init__.py
| |- example_google.py
|
|- sphinx/
project/にはPythonモジュールを格納し、sphinx/はSphinxの作業ディレクトリとする想定。sphinx/ディレクトリは最初は無くてもOK(あとでsphinx-apidocが自動作成してくれる)。
project/の下にDocstringを埋め込んだPythonコードを置いて実験する。
今回はNapoleonのページに置いてあるGooleスタイルDocstringのサンプルexample_google.pyを使う。作業ディレクトリで以下を実行するか、ブラウザを使ってexample_google.pyをダウンロード。
$ mkdir project
$ cd project
$ wget https://sphinxcontrib-napoleon.readthedocs.io/en/latest/_downloads/d7d275df5a3d9c961dfdbf055cf1d54f/example_google.py
ディレクトリをPythonモジュール化するには、__init__.pyをディレクトリproject/の中に作成する。__init__.pyの中身は以下のようにする。
from .example_google import *
Docstringからhtmlを生成
project/ディレクトリから一つ上の階層に移動したcurrent/に居る状態で、sphinx-apidocを実行しSphinxプロジェクトを生成する。-F(-full)オプションを付けることによって、conf.pyやMakefileなどドキュメントのビルドに必要なファイルが自動生成される。
$ sphinx-apidoc -F -o sphinx project
この段階では未だDocstringの解析は行われておらず、またNapoleonの拡張も有効になっていない。
conf.pyの編集
Napoleonの拡張を有効にするためsphinx/conf.pyの編集を行う。
まず、Napoleonの有効化のために、extensions=で設定されている拡張機能のリストにNapoleonを追加する。
extensions = [
:
'sphinx.ext.napoleon'
]
また、sphinx/がカレントディレクトリの状態で、project/ディレクトリがモジュールのサーチパスに含まれるよう以下のような記述を追加する。
import os
import sys
sys.path.insert(0, '../')
HTMLドキュメントの生成
sphinx/ディレクトリに移動し、HTMLファイルを生成させる。
$ cd sphinx
$ make html
HTMLファイルは、sphinx/_build/html/の下に生成されている。JavaScriptなどもコピーされているので、sphinx/_build/html/index.htmlをブラウザで開けばキーワード検索なども使える。
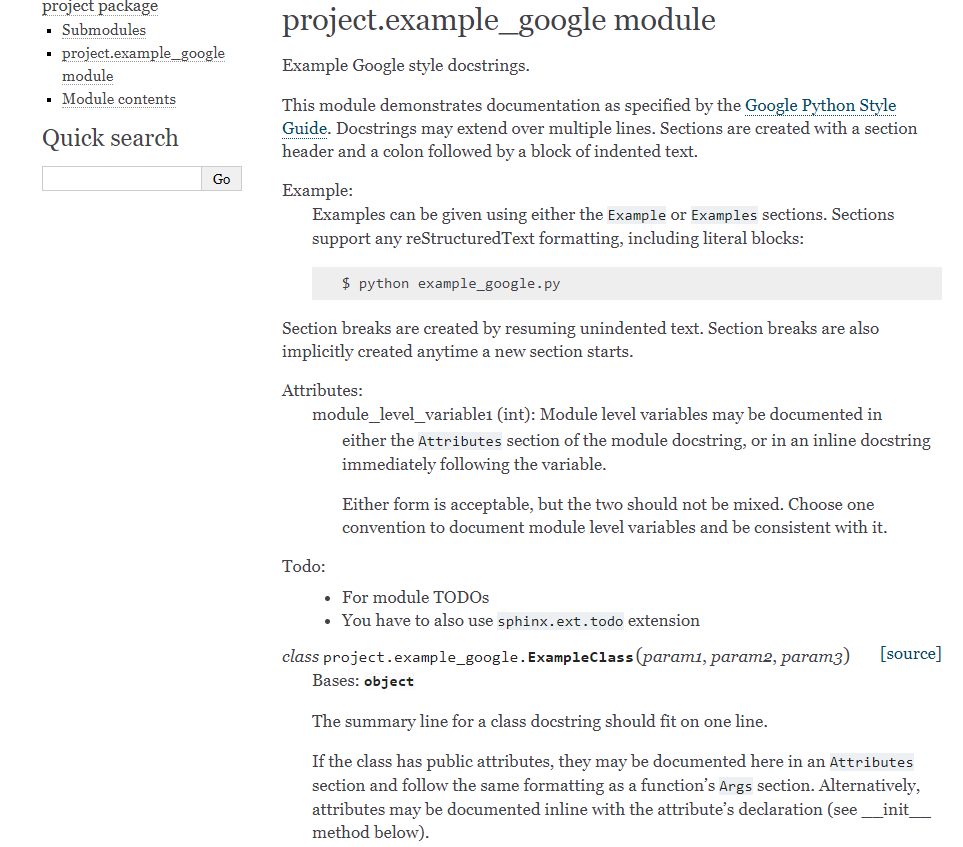
ブラウザの画面キャプチャはこんな。

HTMLの見栄えを改善する
デフォルトの状態でも一応レスポンシブになっていて、ブラウザのウインドウサイズを変更するとサイズに応じてレイアウトが自動的に最適化される。ただ、見栄えはイマイチ。見栄えを良くするためにはテーマを変更する。
Read the Docs用のテーマが用意されており、sphinx_rtd_themeというPythonモジュールをインストールすると使えるようになる。
$ pip3 install sphinx_rtd_theme
sphinx/conf.pyのhtml_theme=の設定をコメントアウトして、以下の設定に変更する。
import sphinx_rtd_theme
html_theme = 'sphinx_rtd_theme'
html_theme_path = [sphinx_rtd_theme.get_html_theme_path()]
make htmlを再度実行してhtmlを再作成し、出来たindex.htmlをブラウザで開く。
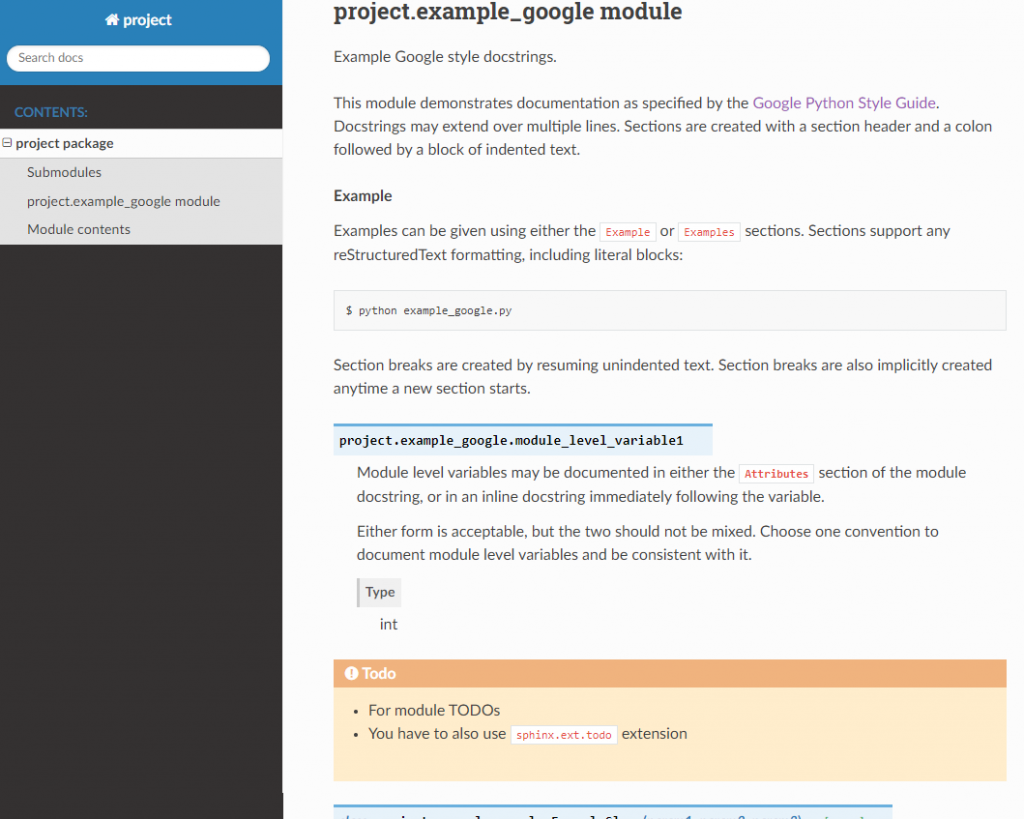
おなじみRead the Docsチックな画面になった。

おまけ: Pythonソースコード読みに活用する
sphinx-apidocはPythonソースコード中にコメントとして埋め込んだreStructuredTextを単に整形するだけでなく、クラス継承やメソッド引数などPythonコードの静的解析を行ってAPIを読みやすく整形もしてくれる。この静的解析に基づくコードの整形はreStructuredTextでコメントが書かれていなくても行われるため、Pythonソースコードを読む時にコードを読みやすくする目的でsphinx-apidocを使う事も出来る。
やり方は、対象モジュールのディレクトリを指定してsphinx-apidocを実行するだけだ。例えば、システムディレクトリにインストールされた”module”というPythonモジュールのコードを整形したい時は、以下のような操作を行うとディレクトリmodule/_build/htmlに整形されたAPIドキュメントが生成される。
$ sphinx-apidoc -F -o module /usr/lib/python3/dist-packages/module
$ cd module
$ make html
上に書いたようにconf.pyに設定を行えば、レイアウトの変更も可能。
ドキュメントにはメソッド単位でソースコードへのリンクも自動生成されるため、
- 生成したAPIドキュメントで概要を掴む
- 実際のソースコードで詳細を把握する
といった作業をブラウザを使って簡単に行ったり来たり出来、ソースコード読みが捗る。
因みに、Python言語のオンラインヘルプはpydocというエンジンでPythonモジュールに埋め込まれたDocstringを処理して実現しており、パスが通っているPythonモジュール全APIのドキュメントをWebブラウザで閲覧可能だ。但しpydocによるPythonオンラインヘルプではソースコードへのリンクは生成されない。
まとめ
Pythonコード中に埋め込んだGoogleスタイルDocstringのHTMLドキュメント化を試みた。見栄えの良いテーマも使えて、簡単な操作で格好良く整形してくれるのは大きな魅力。また、ソースコード中にドキュメントを埋め込んでいるため、ソースコードのアップデートに連動してドキュメントもアップデート出来、検索機能も付けられるので、特に規模の大きなプロジェクトでは有用だろうと思う。実際、Python言語のオンラインヘルプシステムpydocではDocstringが活用されている。
ただ、このDocstringで作れるドキュメントはモジュール内に定義されたクラスやメソッドなどAPIに関する物に限られるため、ドキュメントに盛り込みたい他の内容については別形式で用意する必要がある。小規模プロジェクトであればソースコードに埋め込む分とそれ以外を別々に用意するよりも、全ドキュメントをMarkdownで書いて例えばMkDocsで整形する方が簡単で効率が良いだろう(関連記事)。


コメント