読み取り専用の詳細画面から編集画面を呼び出す動きを作る。メニューバーに鉛筆アイコンを表示させて、そこをタップすると編集画面に遷移するようにしたい。今回はアイコン表示とハンドラを作って実際に画面遷移をする直前の所までを目標とする。
鉛筆アイコンのリソース追加
SVG形式の鉛筆マークのアイコンを、ここのサイトから取得した。ファイルの中身は以下 (サイトのポリシーはAPACHEライセンスとのこと。というわけで下記引用は全てAPACHEライセンスに準ずるものとします) 。
baseline-edit-24px.svg
<svg xmlns="http://www.w3.org/2000/svg"
width="24"
height="24"
viewBox="0 0 24 24">
<path d="M3 17.25V21h3.75L17.81 9.94l-3.75-3.75L3 17.25zM20.71 7.04c.39-.39.39-1.02 0-1.41l-2.34-2.34c-.39-.39-1.02-.39-1.41 0l-1.83 1.83 3.75 3.75 1.83-1.83z"/>
<path d="M0 0h24v24H0z" fill="none"/>
</svg>
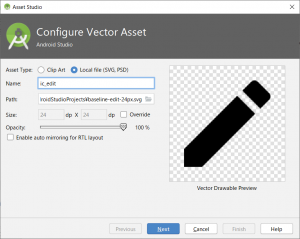
こいつのインポートには、本家サイトの解説に従いAndroid Studioの中からVector Asset Studioを起動して用いる。Asset Studioを用いて上記SVGファイルを開いた様子は以下。
“Next”をクリックすればインポートが完了し、以下のdrawable/ic_edit.xmlファイルが生成される。
drawable/ic_edit.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="#FF000000"
android:pathData="M3,17.25V21h3.75L17.81,9.94l-3.75,-3.75L3,17.25zM20.71,7.04c0.39,-0.39 0.39,-1.02 0,-1.41l-2.34,-2.34c-0.39,-0.39 -1.02,-0.39 -1.41,0l-1.83,1.83 3.75,3.75 1.83,-1.83z"/>
</vector>
MenuのXML記述
メニューのリソースファイルを準備。app\src\main\res\menu\menu_detail.xmlに以下を記述する。showAsAction=”ifRoom”とするのがポイントで、「もし(if)場所(Room)があったらアクションを表示(showAsAction)」という意味らしい。
menu/menu_detail.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.photologger.DetailActivity">
<item
android:id="@+id/menu_edit"
android:icon="@drawable/ic_edit"
android:orderInCategory="100"
app:showAsAction="ifRoom"
android:title="edit" />
</menu>
Menuのインフレータとハンドラのコード追加
DetailActivity.javaにonCreateOptionsMenuメソッドをオーバーライドして上記XML記述のメニューがinflateされるようにする。更に、メニューアイテムがタップされたときにハンドラonOptionsItemSelectedメソッドをオーバーライドして、メニューが選択された時のコードを記述する(今回は空だけど)。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_detail, menu);
return true;
}
// メニューが選択された時のハンドラ
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.menu_edit) {
// ここに編集画面を開くコードを追加
return true;
}
return super.onOptionsItemSelected(item);
}
実行結果
無事右上の所に鉛筆マークが表示されており、メニューハンドラにデバッガでブレークを張っておくと、鉛筆タップで無事ハンドラでデバッガ停止を確認出来た。
ただ、アイコンが真っ黒なのはイマイチだなぁ…
アイコンの色を変更する
アイコン画像のXMLでは色を黒で指定しているが、これをメニューのXML定義にて”tint”タグで変更出来るらしい。そこで、メニューXMLを以下のようにしてみる。
menu/menu_detail.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.photologger.DetailActivity">
<item
android:id="@+id/detail_edit"
android:icon="@drawable/ic_edit"
android:orderInCategory="100"
android:tint="#FFFFFF"
android:title="edit"
app:showAsAction="ifRoom" />
</menu>
…が、変化なしで相変わらず鉛筆マークは真っ黒。仕方ないので、インポートしたアイコン画像そのものの色を変更する(推奨されていないみたいだが)。
drawable/ic_edit.xml
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="#FFFFFF"
android:pathData="M3,17.25V21h3.75L17.81,9.94l-3.75,-3.75L3,17.25zM20.71,7.04c0.39,-0.39 0.39,-1.02 0,-1.41l-2.34,-2.34c-0.39,-0.39 -1.02,-0.39 -1.41,0l-1.83,1.83 3.75,3.75 1.83,-1.83z"/>
</vector>
ちょっと無理矢理感があるが、なんとかアイコンの色変更に成功。





コメント