Inkscapeはベクトル画像編集ソフト。回路図専用のドローツールではないけれど、回路記号をシンボルとして取り込んでおけば回路図を描くことも出来る。シンボルをライブラリに登録して他から参照する手順が書かれた日本語ドキュメントがネット上に見つからずハマったため、備忘録も兼ねて記事にまとめた。
回路記号のSVG画像を探す
事前準備として、まず以下の手順で回路記号が含まれるSVG画像を用意する
- インターネットで回路記号のSVG画像を探す
- ダウンロードしてローカルに保存
- Inkscapeで開く
例えば“SVG circuit symbols”のキーワードでgoogle画像検索すると、SVG形式の回路記号が含まれる画像が色々引っかかる。必要な回路記号が全て入っているSVG画像を選ぶと良い。
シンボルライブラリに回路記号を登録
Inkscapeで回路記号のSVG画像を開いた状態で以下の操作を行う。
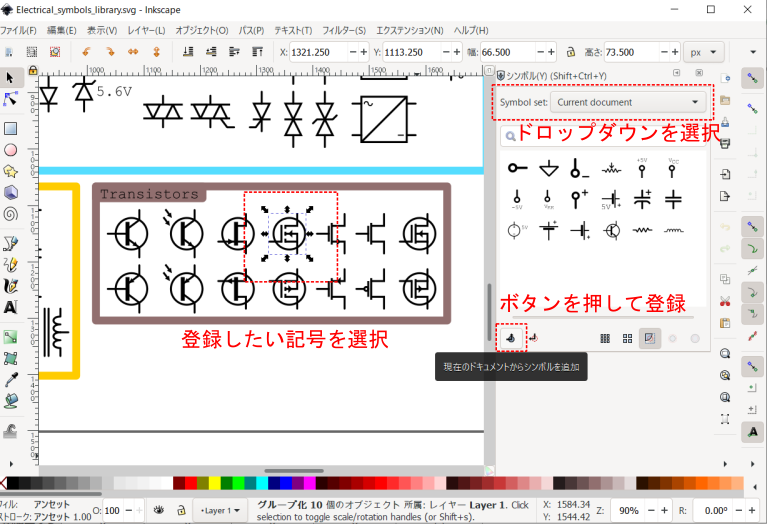
- メニューから”オブジェクト -> シンボル”を選択して、”シンボル”ウインドウを表示させる
- “シンボル”ウインドウにある”Symbol set”ドロップダウンで”Current document”を選択
- 画像ウインドウで回路記号を選択して、”シンボル”ウインドウのシンボル追加ボタンをクリックしてライブラリに登録する
- ライブラリ登録を行ったSVG画像を適切なファイル名(ElectricComponets.svgなど)で保存しシステムがライブラリとして参照できる場所に置く

InkscapeがSVG画像をシンボルライブラリとして参照出来る場所は以下のようにOSごと異なる(Windows以外のOSでは実際に確認出来ていない)
- Windows: C:\Users\ユーザ名\AppData\Roaming\inkscape\symbols
- Linux: ~/.config/inkscape/symbols
- MacOS: /Users/ユーザ名/.config/inkscape/symbols
他ドキュメントからシンボルライブラリを参照する
他のドキュメントからシンボルライブラリを参照し利用する手順は以下。
- シンボルライブラリを保存後、Inkscapeを再起動する
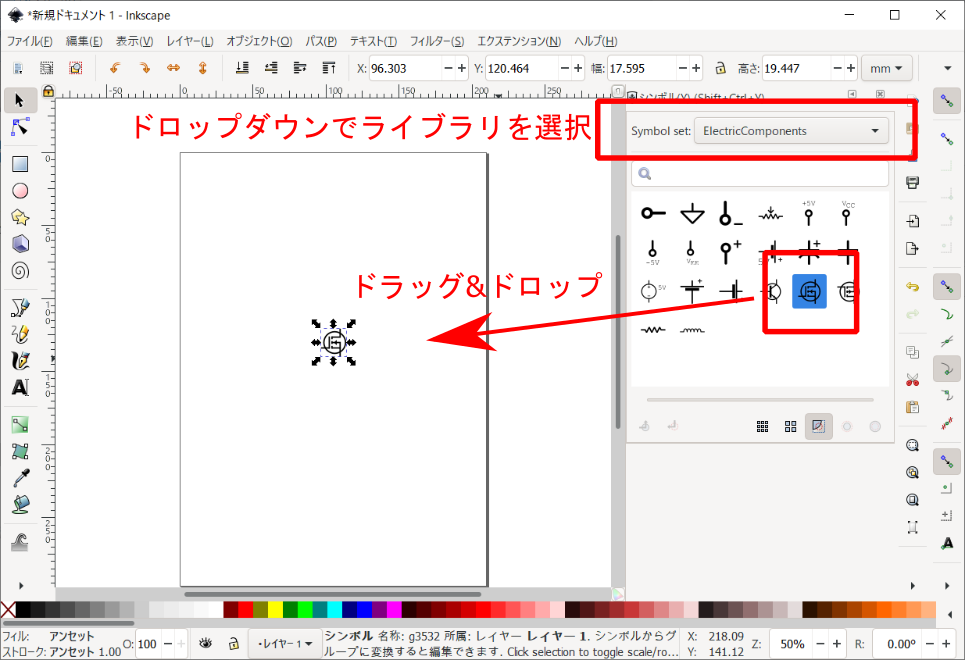
- Inkscapeドキュメントを開き、メニューから”オブジェクト -> シンボル”を選択して、”シンボル”ウインドウを表示させる
- “Symbol set”ドロップダウンからライブラリ保存したSVGファイル名と同じ名前を選択する
- ライブラリ登録した回路記号が表示されるので、ドラック&ドロップでドキュメント上に配置する

綺麗に描くコツ
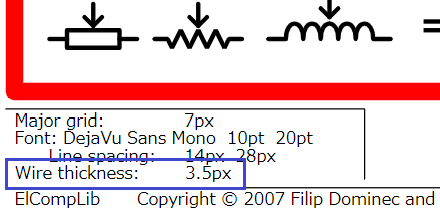
使用する回路図記号とInkscapeで描く線の太さを合わせるとキレイに仕上がる。例えば、Wikipediaの回路図記号を使わせてもらう場合、画像の左下に線の太さの情報が記されている。

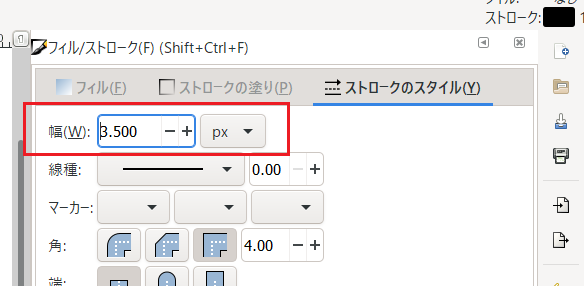
上の青枠で囲んだ”Wire thickness 3.5px”がその情報。Inkscapeのストローク幅指定を3.5pxにすると、回路記号から線を引いた時にバッチリ繋がって見えるようになる。

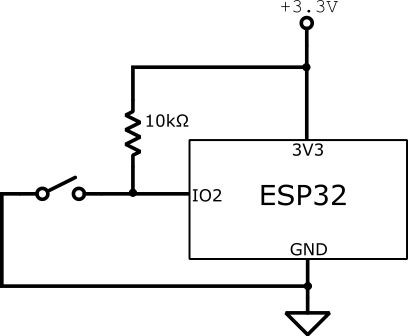
Inkscapeで描いた回路図の例
当ブログの某記事用に描いたなんちゃって回路図。こんな感じで手軽に回路図が描ける。

まとめ
回路図をキッチリ描きたい場合はKiCadなど専用CADの方が断然使いやすいのだが、回路記号を散りばめつつテキストやボックスなどを自由自在に配置したいような時はInkscapeの方が便利。どちらも一長一短あるので、用途によって使い分ければ良いと思う。


コメント